Here are a few screenshots of my iRule setup which is still under heavy construction... a lot will be changed soon.
The main page

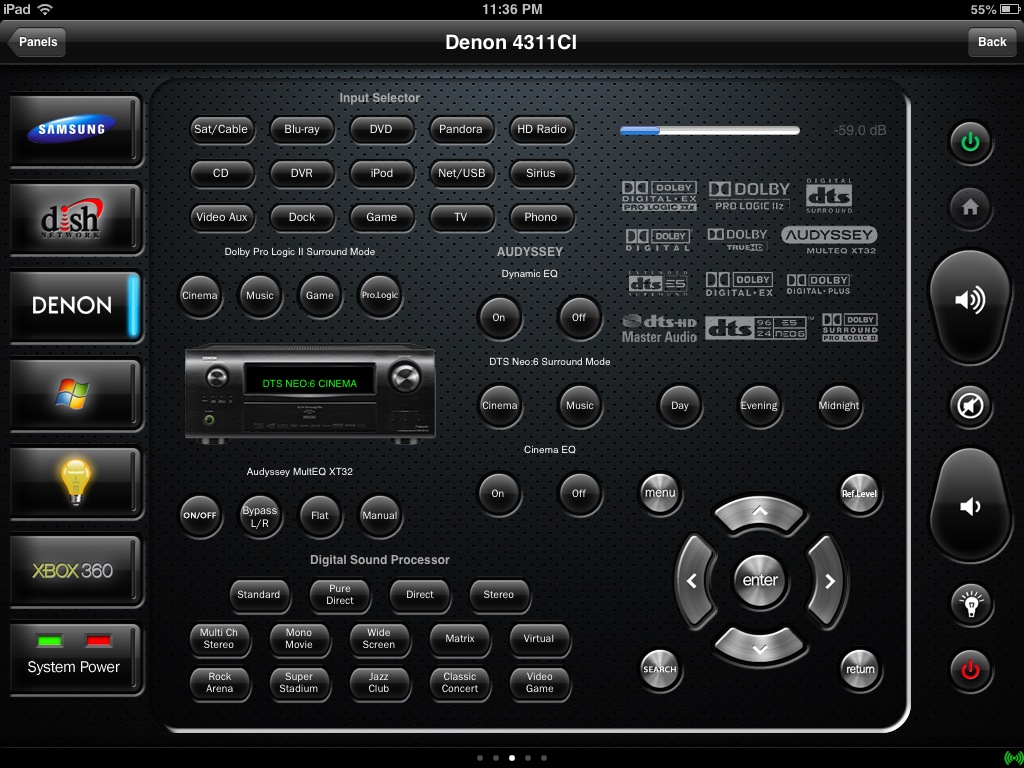
A preface of the internal workings of just one of my components

Here is the webgizmo page.. i havent got the time today (due to wife's shopping) to change and tweak stuff on this page, but i plan to modify the top bar and the transport media icons as well.

So, here is what i did.
Locate the file default.css and look for these and change the one marked in red.
body, input
{
font-size: 16px;
font-family: Tahoma, Geneva, sans-serif;
font-weight: normal;
background: #333333; color: #BBBBBB;
}
body, input
{
font-size: 16px;
font-family: Tahoma, Geneva, sans-serif;
font-weight: normal;
background-image:url('images/back.jpg');
color: #BBBBBB;
}
You can see above that i have added a jpg file in the images folder.. that image is nothing but the irule's background wallpaper.
Here is what you can do to make sure the overlay wallpaper looks in sync.
1. Take a screenshot of your webgizmo page in the ipad and open it in photoshop.
2. Create a new layer and add the original irule's background, make it 50% opaque and corp out around the edges of the webgizmo's layout. save the corpped image and copy this image to the images folder of your webgizmo.
If you need help in the above steps, pm me your screenshots and the wallpaper and i will make it for you.

 Author
Topic: Transparent background for webgizmo. (Read 3707 times)
Author
Topic: Transparent background for webgizmo. (Read 3707 times)

