1) Stop that irritating flashing when the tag window is first opened. I'm always in a hurry and it drives me crazy wasting a second for it to settle down so I can use it.
100% agree with this. It is pretty obvious when you open the tag window, since, well... it opens! I have no idea what purpose or value the "flashing" brings. That said, I have found that if you click somewhere, anywhere, within the tag window
immediately after opening it, it prevents the flashing. But why have it flash at all? I cannot think of a single benefit, unless one enjoys being annoyed.
2) Make the tag window artwork image scale larger as I widen the window so I can more easily assess the quality of artwork.
If you make the tree/tag window as narrow as possible, and then start to widen it, you will see the artwork does get larger, but stops increasing in size fairly quickly. I presume you want it to keep getting bigger? You could try what I do to evaluate artwork - I use split view with the cover art maximized on 1 side. I find it helpful to turn on the
display an alphabet option so I can quickly access a specific artist/album - with the art being that big, scrolling a large library can be laborious.

3) When both the tag window and tree are visible, make it possible to change the size of the split. I always need more space for the tag window and will happily shrink the tree to make room. I can't close the tree because I still need access to it.
That is a great idea... Yes please!
4) Make it easier to grab the scroll bar in the tag window. I almost always miss it on my first attempt with the mouse.
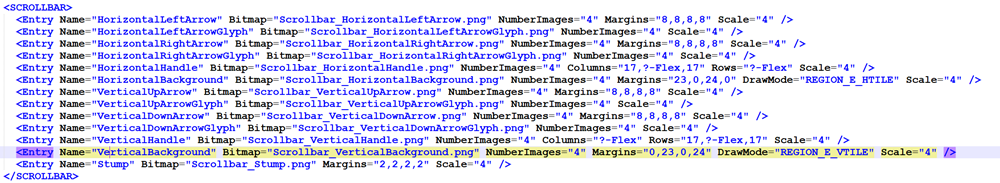
This one is driven by the skin design itself. If you are willing to go into the main.XML file of the skin you are using and do a simple edit, you can make the scrollbar wider. Here is a screenshot of the relevant main.XML section for the
Noire skin.

To make the scrollbar wider,
decrease the
Scale value shown at the end of the highlighted line (for the Scrollbar's "Vertical Background"). Conversely, to make the scrollbar thinner,
increase the scale value. And yes, that is the opposite of what one would intuitively assume (for me it was anyway).
Note that scale values do
not have to be integers... you can change them by incremental amounts. In fact, you may want to... changing Scale from 2 to 1 doubles the width, which is a pretty drastic change. I would suggest changing 2 to 1.5, or maybe 1.8 and see how that looks. Keep decreasing the value until it is at a width you like and can easily "grab".
Also note that these values are relative not absolute. This mean that if the XML original Scale = 4 (like the sample script above), then changing that to 2 doubles the width, and changing to 3 increases the width by 50%. Just wanted to point that out, as I don't know what skin you are using and not every skin uses the same scrollbar vertical background scale (which typically has to do with how detailed the scrollbar background image is, and how finely the author is trying to display that image). Also, the
horizontal background scale is set independently of the
vertical background, so you will need to adjust it's scale as well if you want their widths to match.
And finally, the script above will not be identical for all skins: the sequential order of the lines, the order of variables within a given line, and the image name for the
Bitmap variable all may differ. The thing that will be common for ALL skin XML's however, is the relevant script will be in the <SCROLLBAR> section, and the critical line will begin with <Entry
Name="VerticalBackground"...
Way more info than you asked for, but hopefully you will try the edits and it gets you what you want.

 Author
Topic: FEATURE REQUEST: Tag Window Menu additional options (Read 8630 times)
Author
Topic: FEATURE REQUEST: Tag Window Menu additional options (Read 8630 times)

